How to handle Alert and Pop-ups in Selenium WebDriver?
Handling Pop-Ups in Selenium Webdriver
One must follow a particular rule book for testing a web page. But, once you miss a single rule, the system will throw an alert message. Managing such alerts is a very tedious job. Hence we must understand everything about pop-ups and alerts in Selenium.
There are 6 different types of Pop-ups available in Selenium that are:
- Alert & confirmation
- File upload
- Hidden division
- File download
- Window
- Child browser
In this article, we shall understand these pop-ups in detail and know how to handle them efficiently.
What is an Alert?
Any alert message thrown by the system while testing the web application can be termed as an alert. Alerts generally are interfaces between UI and your testing web page. It will appear like a tiny message box displayed on your screen which provides you a notification or a warning, and informs you or asks permission to carry on a specific operation.
For example, you are conducting a web application test in Selenium by logging to the website but you miss a couple of mandatory sections like email ID or password. In this case, the system will throw an alert like below image:

Types of Alerts
There are 3 major types of Alerts in Selenium: Simple, Prompt, and Confirmation Alert.
Simple Alert
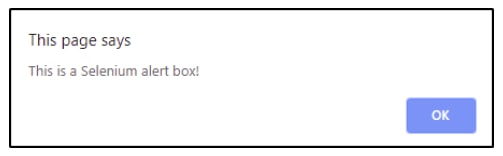
There will a simple Ok button in any simple alert. It is the way of giving simple information to the user by the system. The below image shows a code which is a text from an Alert. First, read it and accept it.
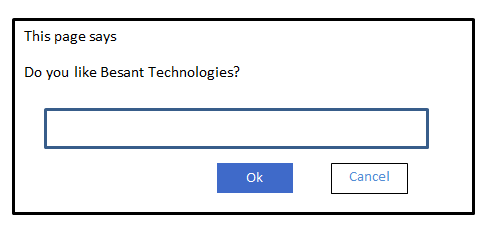
Prompt Alert
Here, there will be an option to write some text with a field in the alert box. This alert is thrown when the system needs any sort of input from the user. Refer the below image for the code
promptAlert.sendkeys("Accepting the Alerts")

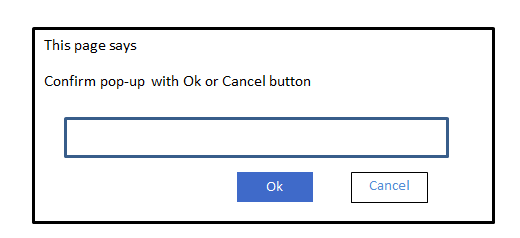
Confirmation Alert
You can either accept or dismiss the alert in the Confirmation Alert. If you want to dismiss, then apply Alert.dismiss() if you want to accept then, apply Alert.accept()
conformationAlert.dismiss();

Now, when you have a clear idea of Alerts, we shall proceed to know how to handle them.
Handling Alerts in Selenium
Handling alerts in Selenium is a tedious job. However, Selenium itself provides various functionalities to simplify this process. When you are testing a script browser will have the diver control, even when an alert is created. There are certain alert interface methods that can be used only when you switch the control from your testing browser to an alert window. These methods allow you to perform activities like:
- Accept an alert,
- Dismiss an alert,
- Write the text in the alert window,
- Get text from an alert window, etc.
Now, we shall learn about the alert methods.
- Void dismiss()
This alert method is used when you wish to cancel any alert box.
driver.switchTo().alert().dismiss();
- Void accept()
It is used to accept the alert by clicking on the ok button.
driver.switchTo().alert().accept();
- String getText()
You can capture the alert message displayed on the screen by using this method.
driver.switchTo().alert().getText();
- Void sendKeys(String stringToSend)
You can send data to the alert window by using this method.
driver.switchTo().alert().sendKeys("Text");
Let’s use our demo site (Besant Technologies) and take a scenario for our better understanding.
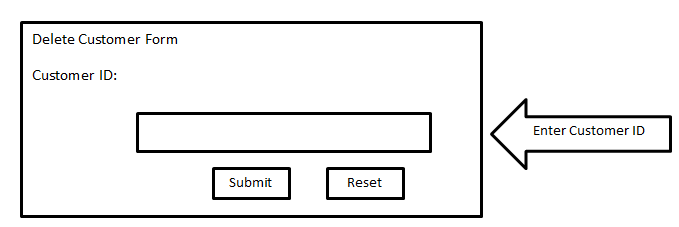
Step1: Open the webpage by launching the browser.
Step2: Give Customer id.

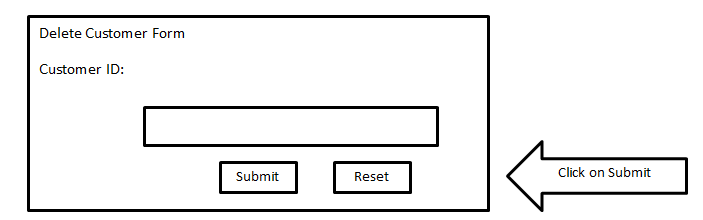
Step3: Click on the submit button once you enter the ID.

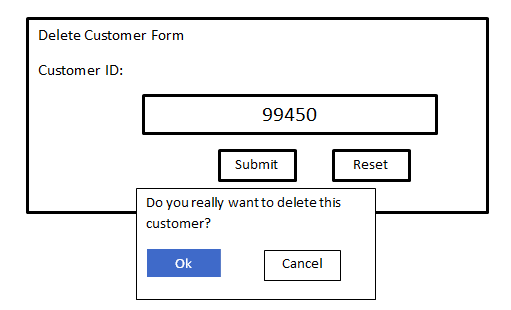
Step4: Accept or reject the alert.

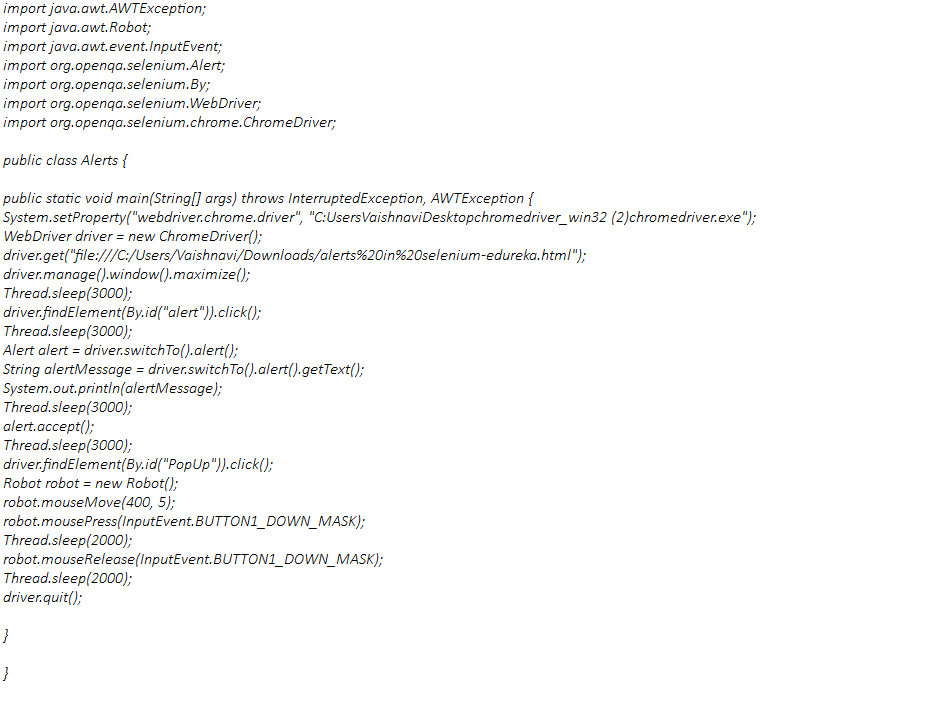
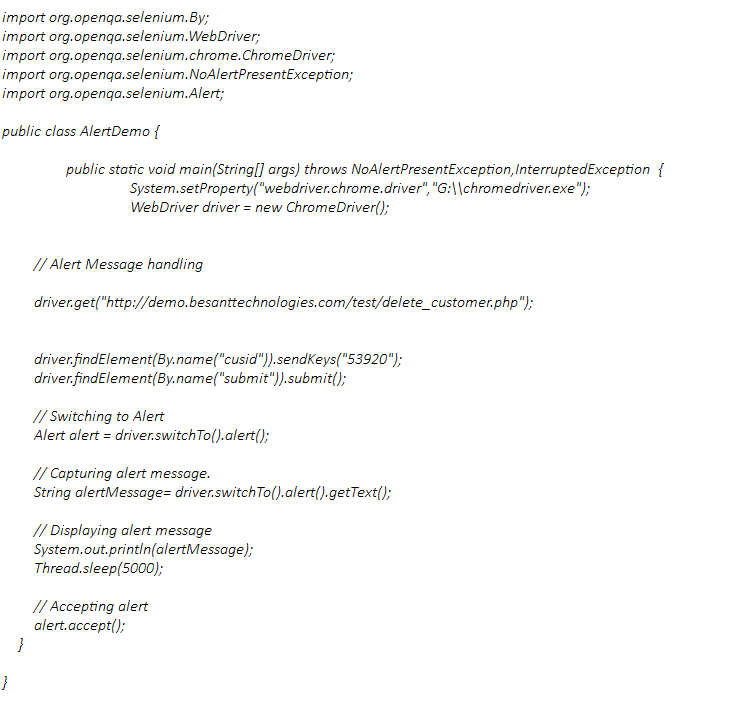
See the below script to handle Alert in Selenium Webdriver with the help of above scenario

You will receive an exact output when you execute this code. The site will be launched as well.
Handling Pop-ups in Selenium Webdriver
Similar to handling alerts, handling pup-ups in Selenium is a tiresome job. Let’s use the robot class to handle it. Robot class is a feature used to manage mouse functions and keyboard functions. It is used to close the pop-up window. Let’s test an application.



Now, we will run this on Eclipse. We must integrate the alert window and pop-up window on one page and execute it.