
CSS Selectors in Selenium
CSS Selectors in Selenium
Cascading Style Sheets is shortly abbreviated as CSS. By the means of CSS Selectors, one can easily locate HTML elements easily based on some of their distinguishable characteristics like ID, Class name, tag, etc. Basically they are a series set of strings that represent the nodes or elements in a tree structure and is one of the most beneficial technologies used to access nodes in a tree. Though there are easier ways of locating a web element in a web page, locating them via CSS Selectors is particularly challenging but still preferred by most people as it can be used to locate elements without an ID or name also.
Let us look at some of the CSS Selector sample types:
Inner text
The exact string patterns that an HTML tag displays in a web page is called the inner text. Thus this text can be effectively used to create a CSS Selector that is useful to access a specific web element.
Syntax
<HTML tag><:><contains><(text)>
ID
Every web element has a unique ID for identifying each one separately. You can locate the element by using the CSS Selector with ID.
Syntax
<HTML tag><#><attribute value>
Class name
In this type of CSS Selector, the class name of the element is used to locate the web element in the web page.
Syntax
<HTML tag><.><Class value>
Attribute
The best choice is to pick the value of an attribute that is unique from the rest and helps in better identification while creating the CSS Selector.
Syntax
<HTML tag><[attribute=Value of attribute]>
Tag, Class, and Attribute
The corresponding values of the name of the class, attribute and tag are used to derive the CSS Selector for exactly deriving the location of the web element.
Syntax
tag.class[attribute=value]
Tag, Attribute
This method focuses on using the tag name and attributes value to spot the web element on a web page.
Syntax
tag[attribute=value]
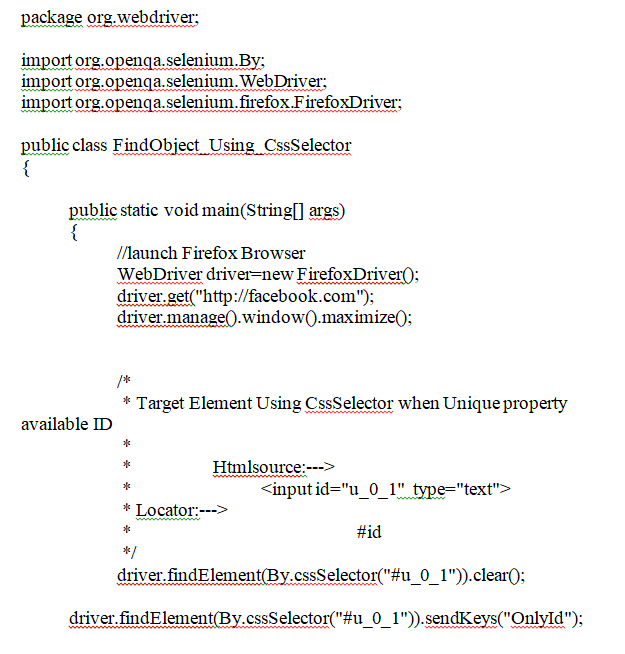
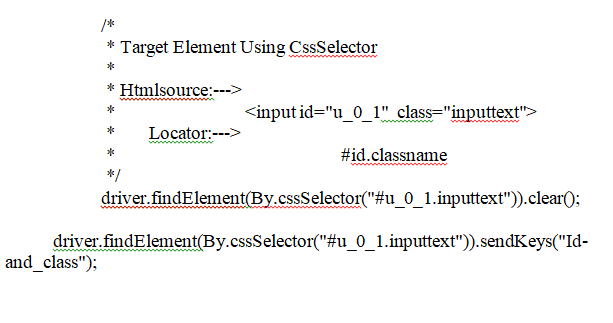
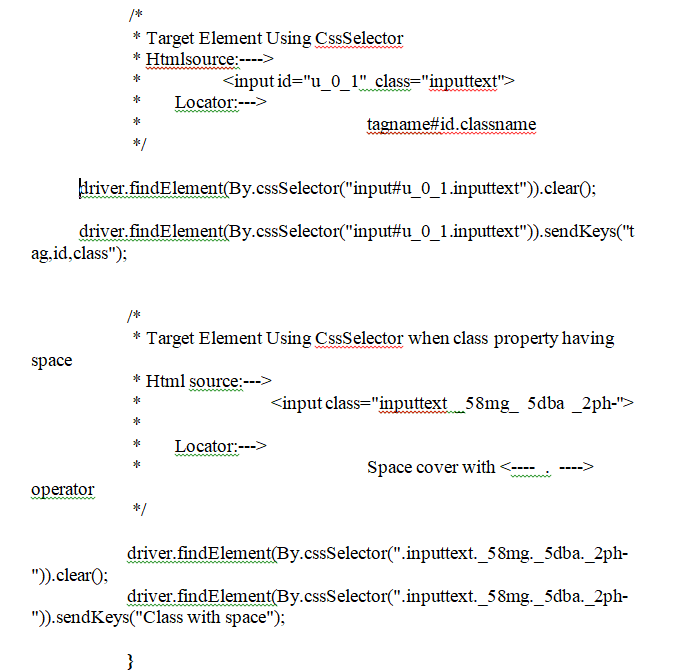
Finding Object Using CSS Selector:



Locating by XPath:
XPath is the basic language that is mostly used for identifying and spotting Extensible Markup Language nodes. As per the general understanding, HTML is the actual real-time implementation of XML in code language. The biggest pro that one can gain is it can be easily accessible through the element does not have any class, id, tag, etc.
The other biggest disadvantage that one faces is the factor that this method is quite complex due to the fact that a lot of restrictions and complex functionalities are involved in this. Firebug is one application that dynamically generates XPath locators. In that case, even the beginner level coders who do not have detailed knowledge about coding can be easily benefitted.
Manually preparing XPath:
The two different formats of Xpath available are-
- Absolute XPath
- Relative XPath
Absolute Xpath:
The main use of absolute XPath is to target a new object by the means o\f tagname position. In normal cases, we follow this method when the object properties are constantly changing but the object position is constant on the page.
The syntax for absolute XPath:
--->/html/body/child tagname.....(nameoftag)
In order to create an Absolute XPath:—>
Open window—–> Open List> in file path list Select generate absolute path
Location by DOM:
The method called getElementById() can only locate and access one element by mentioning the ID mentioned within brackets. On the contrast, getElementsByName addresses the concern of accessing a collection of elements by mentioning a single name. The elements can be accessed by mentioning the index number.
Why CSS is much better than XPath?
- Fastness: CSS is way quicker and less turnaround time than XPath usage
- Simple: They are way easier to use in the case of dealing with IDs, class names, tag names, etc.
- Usability: CSS Selectors can be used over and over again and thus it enhances the reusability factor.
- Readability: They are easily understandable as the format is understandable and does not require much coding knowledge


