Select Class in Selenium WebDriver
Select Class in Selenium WebDriver
Firstly in order to perform any operation in Selenium Web Driver, the first and foremost rule is to locate which element group it belongs to. While performing any task and action, the select operation is very commonly used in all spheres of programming for a multitude of reasons. Be it selecting a value from a list of values or specifically selecting one from a menu, the select class is widely used and thereby very essential.
Consider the following example:
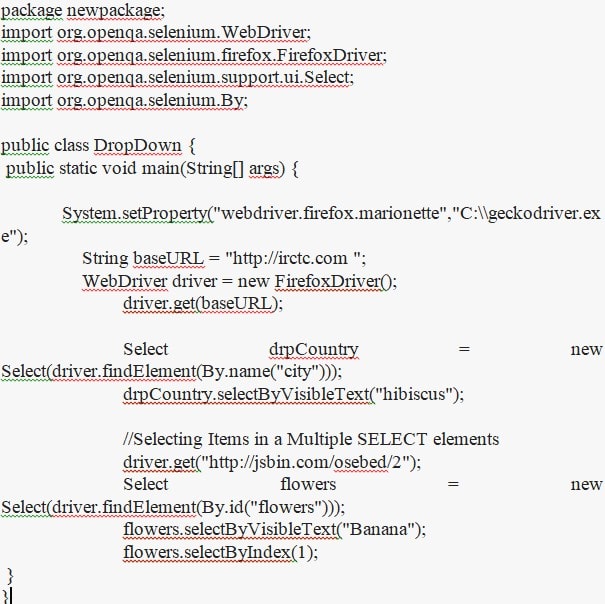
Example:
publicstaticvoid main(String[] args) throwsInterruptedException {
System.setProperty("webdriver.chrome.driver", "C:\\Users\\rajeshdharma\\Downloads
\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = newChromeDriver();
driver.get("http://www.leafground.com");
driver.findElement(By.xpath("//*[@id='post-153']/div[2]/div/ul/li[5]/a/img")).click();
WebElementdropdown1 = driver.findElement(By.id("dropdown1"));
Select s = newSelect(dropdown1);
s.selectByIndex(1);
Thread.sleep(3000);
s.selectByValue("2");
Thread.sleep(3000);
s.selectByVisibleText("Loadrunner");
List<WebElement>listofoptions = s.getOptions();
intsize = listofoptions.size();
System.out.println(size);
WebElementmultiselect = driver.findElement(By.xpath("//*[@id='contentblock']/section/div[6]/select"));
Select ms = newSelect(multiselect);
ms.selectByIndex(1);
ms.selectByIndex(2);
ms.selectByIndex(3);
ms.selectByIndex(4);
}
}
The above the program is explained
driver.findElement(By.xpath("//*[@id='post-153']/div[2]/div/ul/li[5]/a/img")).click();
This line explains how we can find a particular web element using XPath.
Select s = newSelect(dropdown1);
The dropdown method we are doing the select method. Here select is a class. So we need to create the object of the select method.
List<WebElement>listofoptions = s.getOptions(); intsize = listofoptions.size(); System.out.println(size);
This line explains about the total number of web elements in the dropdown method.
WebElementmultiselect = driver.findElement(By.xpath("//*[@id='contentblock']/section/div[6]/select"));
Select ms = newSelect(multiselect); ms.selectByIndex(1); ms.selectByIndex(2); ms.selectByIndex(3); ms.selectByIndex(4);
This line explains in detail about how we can do multi-selection of web elements.
The Select tag is a part of the HTML family that forms the main, central component of the Select class. The package Support.UI.Select accommodates the class under it. The following syntax is mainly used to perform Select operation.
Select iselect = new Select();
As a part of this, element locators have to be added as arguments.
There are different types of select methods that can be used to perform different operations on the values. The following are the different types of methods – selectByVisibleText, selectByIndex, selectByValue .
selectByVisibleText:
This method is used to select an option by giving the visible text as input so that the method selects all the values that match the parameter.
selectByIndex:
This method is mainly used to select a method by selecting a value based on the index.
selectByValue:
This method is used to pass the parameter and if it matches the value in the menu, the value gets selected.
The next logical operation is that you may have to deselect a few options that you had previously selected. In this case, we resort to the Deselect methods and its functionalities. It has four different methods which are namely – deselectbyIndex, deselectbyValue, deselectAll, deseletByVisibleText.
deselectbyIndex:
This method is used to deselect an option present at a particular index.
deselectbyValue:
This method is used to deselect an option if the value of the parameter matches the value in the list.
deselectAll:
This is the standard common method that is used to deselect all the entries present.
deselectbyVisibleText:
This method takes the outer visible text as an input parameter from the user and deselects all the values that match the input.
Procedure to select an option from the menu:
The first and foremost job is to add the JAR files to the Selenium web driver. Secondly, select and set up an IDE where the code can be run and executed. Later import the libraries to the project. Finally, get the URL of the page and then you are free to perform all the desired actions on the menu.

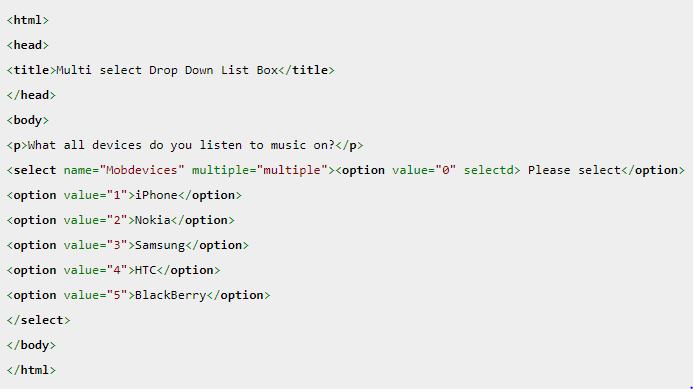
Multi-select option:
This option is mainly used in places where multiple selections can be done in one single go.
Example: